Cách tạo thuộc tính sản phẩm.
Để tạo 1 thuộc tính sản phẩm để lưu trữ, đây là tính năng rất hay của Woocommerce.
Để hiện swatch của plugin: bạn vui lòng vào cài đặt của plugin > tại option Bật Swatches > bật lên
Bạn nên tận dụng phần này vì sau này sẽ có khi cần tận dụng rất nhiều từ nó. Có thể giúp bạn lưu trữ sản phẩm và phân loại sản phẩm theo từng thuộc tính.

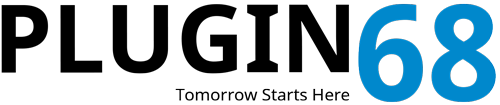
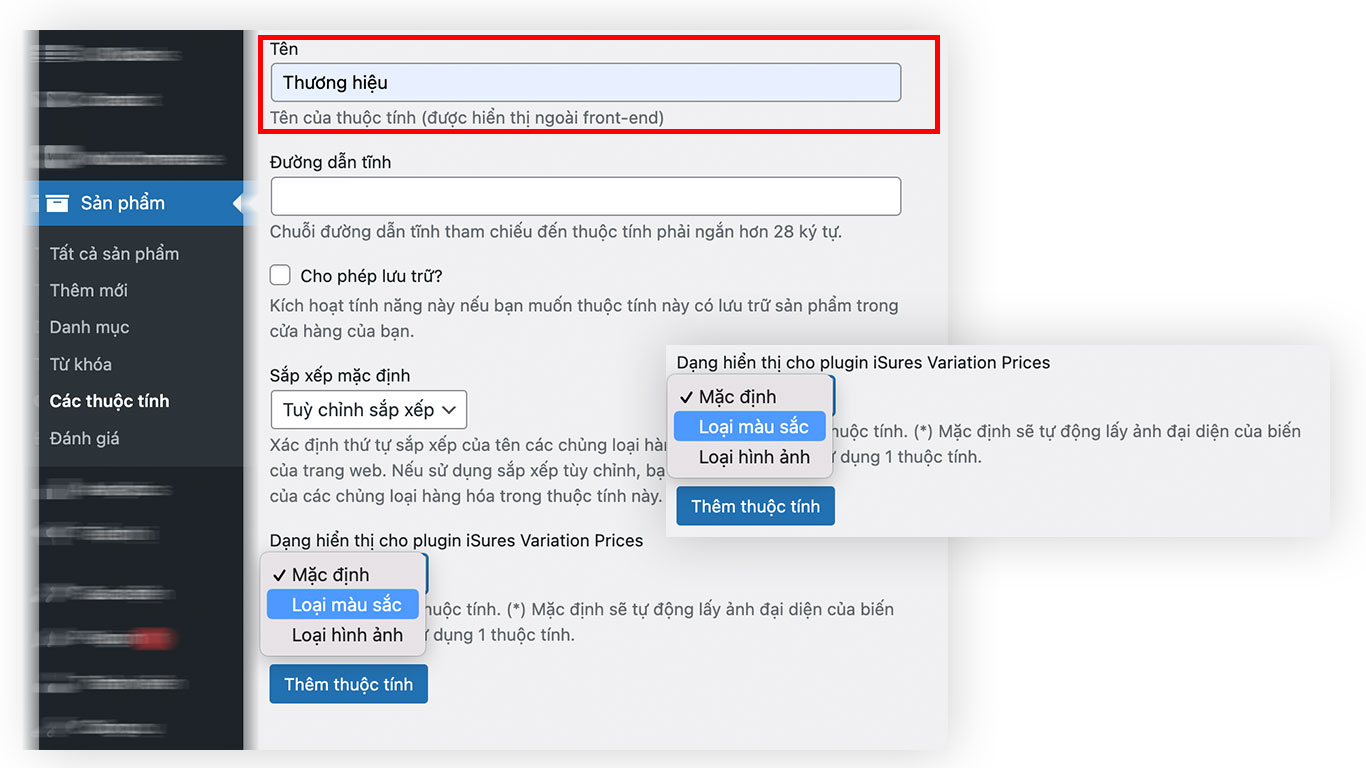
Để tạo 1 thuộc tính sản phẩm bạn truy cập vào Sản phẩm > Các thuộc tính > Đặt tên cho thuộc tính (ví dụ: thương hiệu).
Và nếu đang sử dụng plugin iSures Variation Prices, bạn có thể tuỳ chỉnh dạng hiển thị của thuộc tính như hình trên.
Hướng dẫn thay đổi dạng hiển thị cho thuộc tính và cấu hình chủng loại thuộc tính.
Như ở mục 1: Sẽ có 3 lựa chọn cho thuộc tính, bạn chọn loại hiển thị mong muốn. Mỗi 1 loại hiển thị sẽ có cách chọn riêng khi cấu hình chung loại thuộc tính sản phẩm.
Để cấu hình chủng loại, bấm nút cấu hình chung loại thuộc tính sản phẩm ở thuộc tính cần cấu hình.
Dạng màu sắc.

Đặt tên và chọn màu bấm thêm mới.
Dạng hình ảnh.

Bấm thêm ảnh > chọn ảnh > và thêm mới.
Dạng mặc định.
Mặc định sẽ lấy ảnh của biến thể nên không cần setup phần này.
Ngay bây giờ bạn đã có thể đăng sản phẩm có biến thể và trải nghiệm sự thay đổi hiển thị cho biến thể sản phẩm.
Cách kết nối sản phẩm liên quan, thay đổi nhãn hiển thị.

- Tìm sản phẩm: Nhập tên sản phẩm cần liên kết, chọn sản phẩm.
- Tại phiên bản 1.0.9 bạn có thể tick vào SKU or ID bên cạnh thanh search để có thể tìm kiếm sản phẩm bằng ID hoặc mã sản phẩm.
- Đổi nhãn hiển thị cho các sản phẩm liên kết: Nhập vào ô “Tên option”
- Đặt tên cho nhãn sản phẩm hiện tại và vị trí hiển thị của nhãn(ví dụ: Priority: nhập 1, nhãn sản phẩm hiện tại sẽ nằm đầu tiên).
- Bật hiển thị hình ảnh cho nhãn.(Nếu muốn nhãn có kèm ảnh, hãy bật tuỳ chọn này).
Thay đổi số cột hiển thị cho biến thể trên các thiết bị.
Mặc định trên laptop sẽ hiển thị 3 cột , và thiết bị nhỏ hơn như mobile tablet sẽ là 2.
Để thay đổi số cột của biến thể sản phẩm truy cập phần cài đặt của Plugin > Tab Thư viện & Style
Tại đây bạn có thể thay đổi bằng cách nhập số vào ô tương ứng.
Cài đặt màu sắc và swatches shape dạng tròn hoặc vuông.
Để thay đổi số cột của biến thể sản phẩm truy cập phần cài đặt của Plugin > Tab Thư viện & Style.
- Swatches shape: có 2 loại là vuông hoặc tròn, tuỳ ý chỉnh tại đây
- Màu chính: đây là màu chủ đạo sẽ hiển thị cho nhãn biến thể.