iSures Real Estate Filter
Plugin hỗ trợ tạo bộ lọc tất cả post type, có thể lọc taxonomy và custom field, dễ dàng kéo thả và tùy chỉnh bộ lọc. Thích hợp để tạo bộ lọc như bất động sản, sách…
Sơ lược tính năng chính
- Tạo bộ lọc kéo thả, thay đổi vị trí widget dễ dàng
- Lọc bất kỳ post type nào.
- Lọc tất cả taxonomy của post type.
- Lọc custom field: hỗ trợ loại dữ liệu text, range number(có thể sử dụng làm lọc giá).
- Lọc từ khóa.
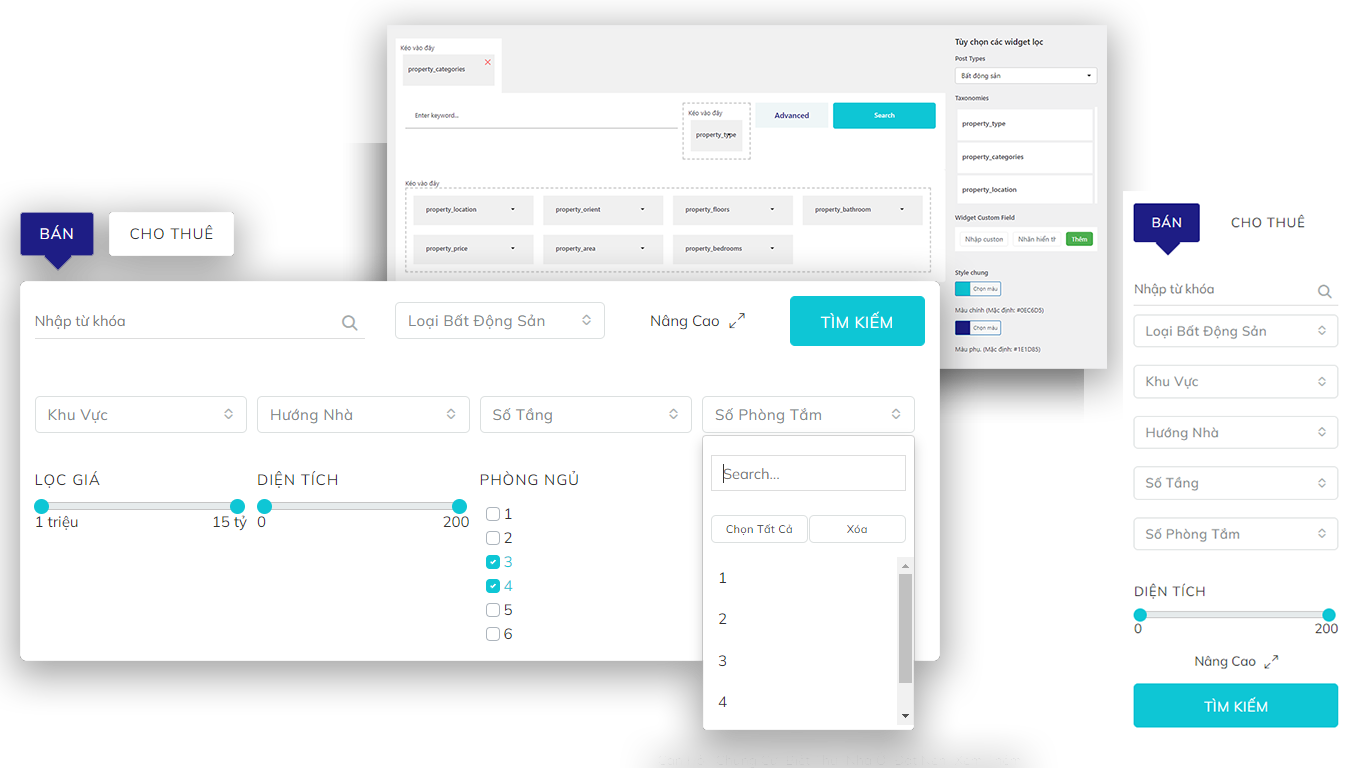
- Nhiều loại hiển thị widget như: select (có select chọn nhiều, tìm trong select, chọn tất cả & xóa.), checkbox.
- Dễ dàng tùy chỉnh độ dài widget, màu sắc bộ lọc.
- Hỗ trợ shortcode form, dễ dàng đặt bất kỳ đâu,. Có thuộc tính dọc để đặt vào sidebar hoặc vị trí chiều rộng ngắn.
- Các options tùy chỉnh widget dễ cấu hình và thay đổi: thay đổi nhãn hiển thì, thêm class để custom
- …
Chọn post type cần lọc
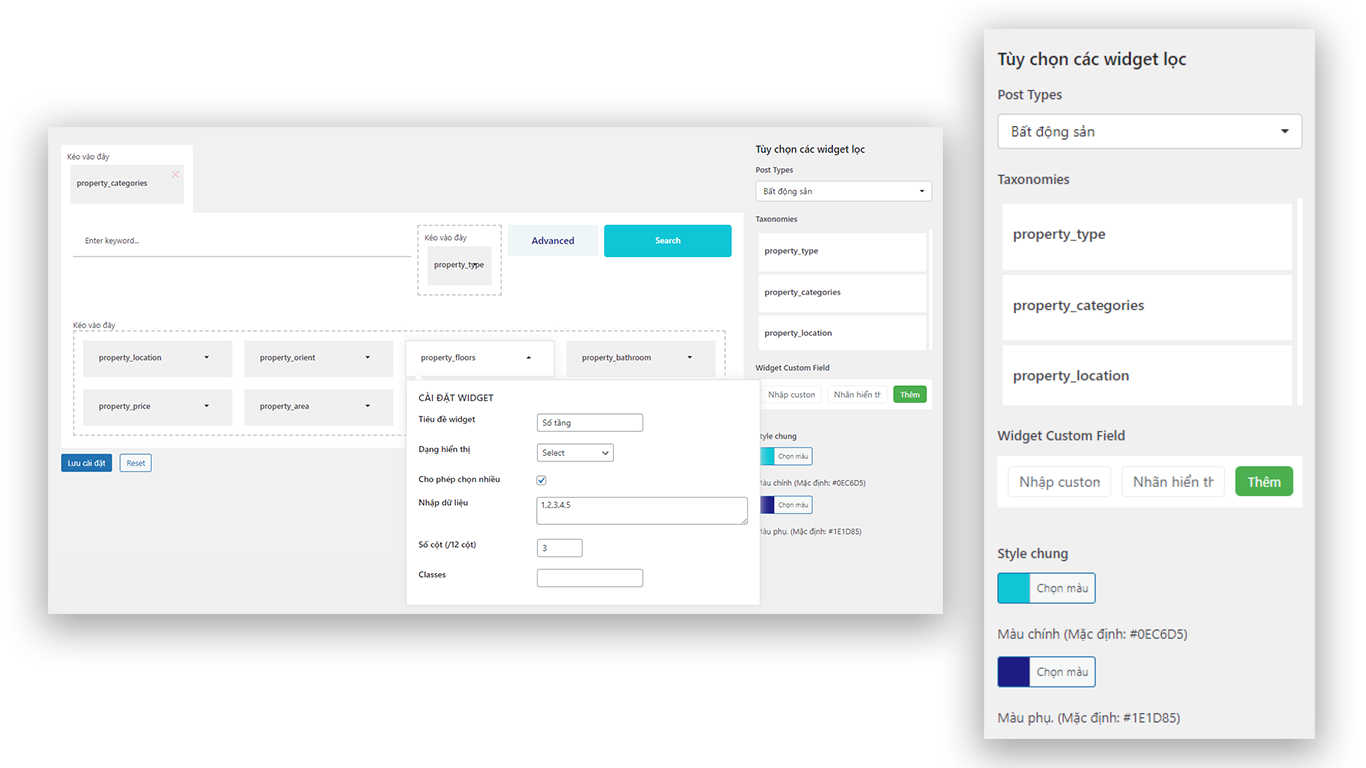
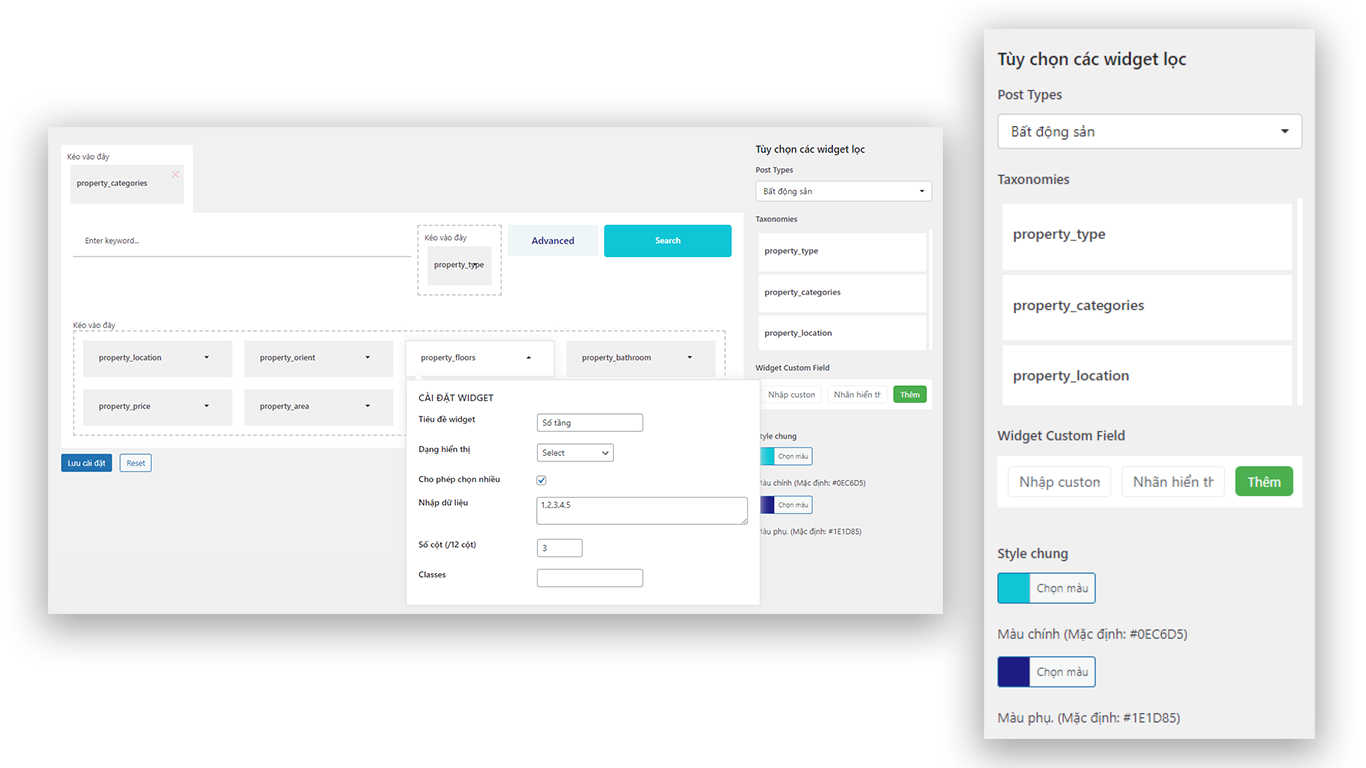
Tại menu filter RE phần sidebar bên phải: Post types => bạn có thể chọn bất kỳ post type nào muốn lọc.

Chọn lọc widget taxonomy
Sau khi đã chọn post type ở bước 1, tất cả taxonomy của post type sẽ hiện bên dưới.
Bạn có thể nắm và kéo sang bên trái vào (kéo vào đây) vị trí bạn muốn hiển thị.
Cấu hình của widget lọc taxonomy
Bên trong option cấu hình của widget lọc taxonomy bao gồm:
- Tiêu đề widget: đây sẽ là nhãn hiển thị cho widget ra bên ngoài form của filter.
- Dạng hiển thị bao gồm: select và checkbox -> nếu để trống mặc định sẽ là select.
- Cho phép chọn nhiều: bật tính năng này tại widget đang tạo người dùng có thể chọn nhiều item bên trong taxonomy đó
- Số cột / 12: có nghĩa chiều rộng của widget đó, ví dụ nếu bạn muốn nó chiếm 50% diện tích thì để 6. (điều này chỉ áp dụng trên thiết bị PC, ở mobile tất cả widget đều được set mặc định 100%, tương ứng 12 cột)
- Classes: đây là tùy chọn dành cho dev muốn css hoặc can thiệp khác phía frontend. (nếu không phải dev bạn không cần quan tâm tùy chọn này)
Lọc widget custom field
Bên dưới taxonomy là lọc custom field. Có 2 trường nhập liệu và nút thêm
- trường thứ nhất là meta_key
- trường thứ hai là tiều đề của widget
Sau khi nhập 2 trường thì bấm thêm, bên dưới sẽ có ngay 1 widget custom field. bạn chỉ cần nắm và kéo vào vị trí mong muốn
Cấu hình của widget lọc custom field
- Tiêu đề widget: đây sẽ là nhãn hiển thị cho widget ra bên ngoài form của filter.
- Dạng hiển thị bao gồm: select và checkbox -> nếu để trống mặc định sẽ là select.
- Cho phép chọn nhiều: bật tính năng này tại widget đang tạo người dùng có thể chọn nhiều item bên trong widget custom field đó
- Nhập dữ liệu: (trường này phụ thuộc vào dạng hiển thị ở trên) nếu bạn chọn number range: vui lòng nhập giá trị thấp nhất và nhỏ nhất cùng với step. Nếu không phải dạng number range: bạn vui lòng ngăn cách các giá trị bằng dấu phẩy.
- Số cột / 12: có nghĩa chiều rộng của widget đó, ví dụ nếu bạn muốn nó chiếm 50% diện tích thì để 6. (điều này chỉ áp dụng trên thiết bị PC, ở mobile tất cả widget đều được set mặc định 100%, tương ứng 12 cột)
- Classes: đây là tùy chọn dành cho dev muốn css hoặc can thiệp khác phía frontend. (nếu không phải dev bạn không cần quan tâm tùy chọn này)
Shortcode form lọc
Đây là shortcode của form lọc
- [plugin68_re_form_search] : dạng hiển thị bình thường (ngang)
- [plugin68_re_form_search sidebar=”true”] : loại dọc
Bạn có thể đặt bất kỳ đâu trong trang hoặc theme của bạn.