Cấu hình API
Tại giao diện quản trị của bạn, truy cập menu > ACB vs Smaxbot tại tab Chung.
Khu vực Cấu hình API
Lấy đường dẫn API Endpoints
Tại phần cài đặt của plugin, nhấn vào tab Cách Sử Dụng
Tại đây bạn sẽ có 2 đường dẫn API:
API tạo random mã đơn hàng (1)
Đây là API dùng để sử dụng tạo mã đơn hàng và nội dung chuyển khoản.
API check lịch sử giao dịch. (2)
Đây là API hỗ trợ kiểm tra lịch sử giao dịch có nội dung và số tiền đúng với đơn hàng khách tạo ở Fanpage chưa.
Chúng tôi sẽ hướng dẫn chi tiết cách gọi và đọc dữ liệu trả về tại phần tạo blocks json của Smaxbot bên dưới.
Tạo Blocks JSON để tạo mã đơn hàng.
Chúng ta sẽ sử dụng API (1)
Hướng dẫn gọi đến API (1)

Tham số bắt buộc: Authorization
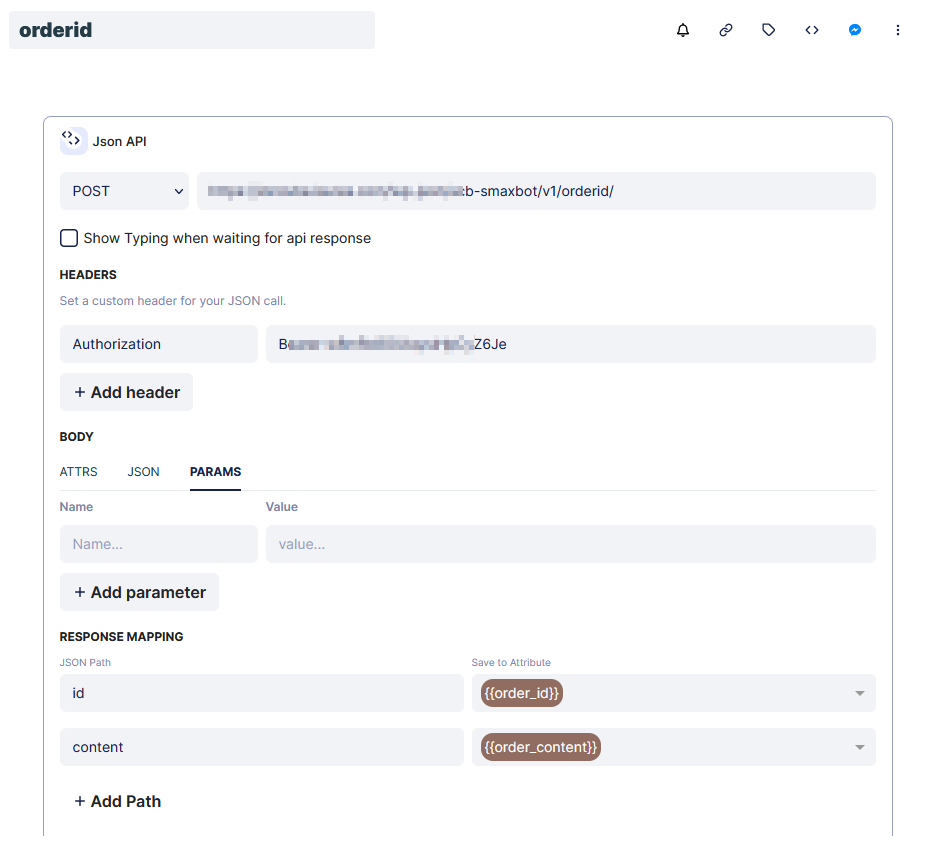
Bạn vào chỉnh sửa kịch bản của bạn tại Smaxbot, tạo mới Block “JSON API”
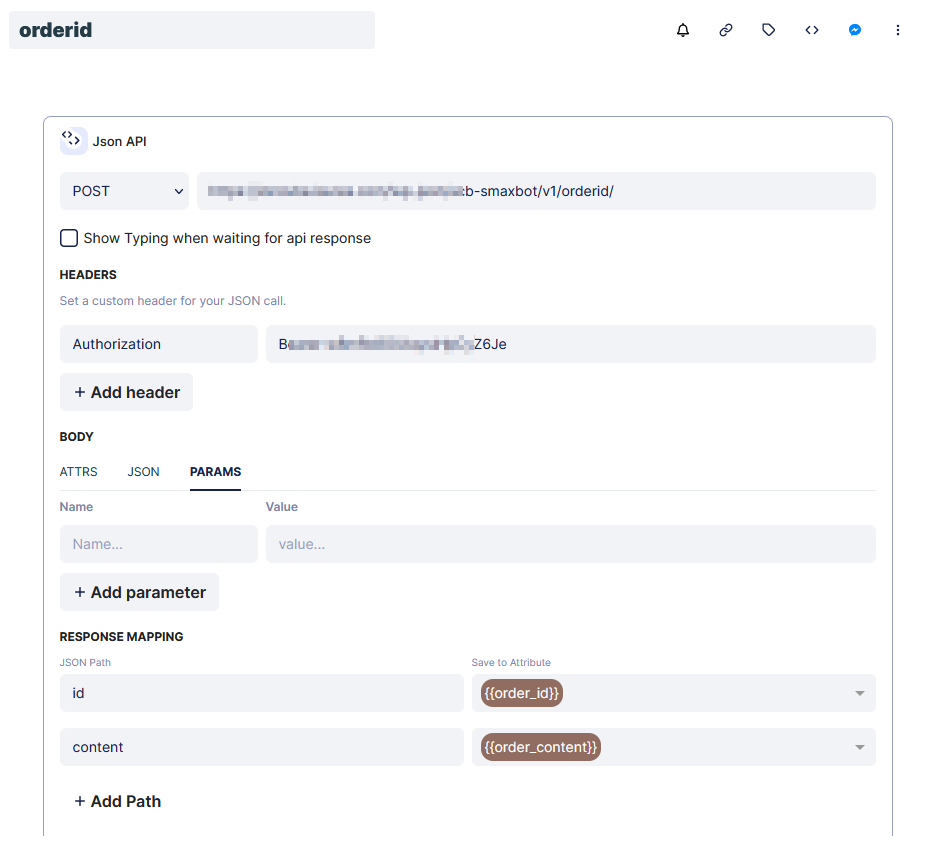
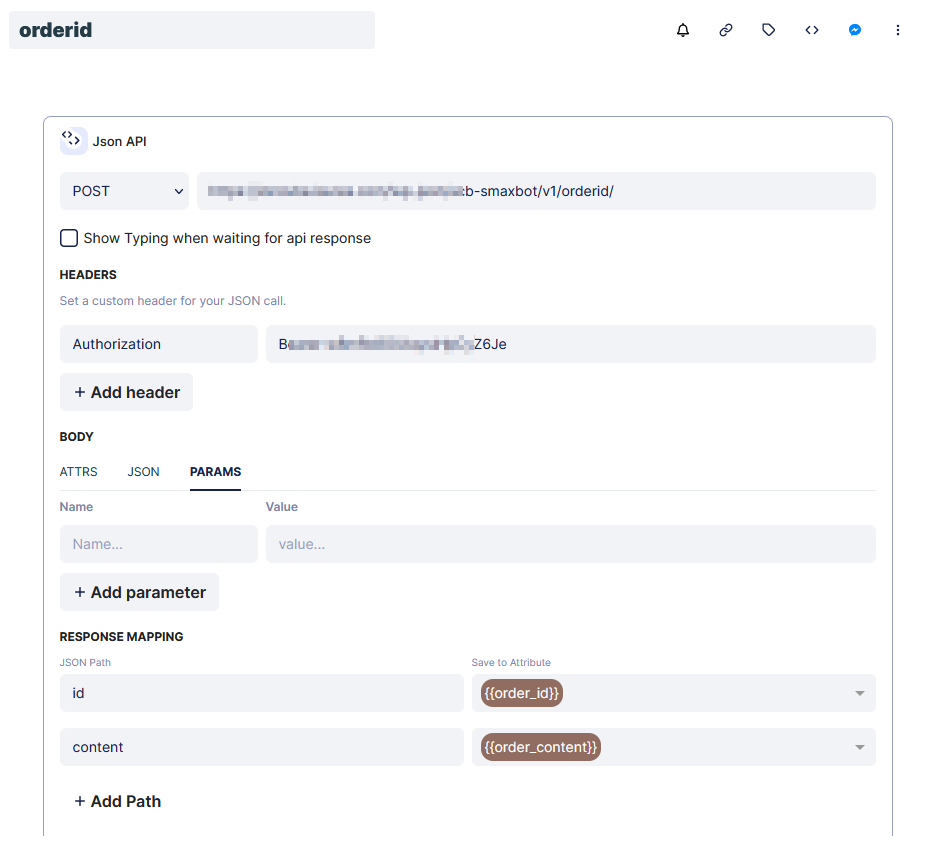
B1: Đặt tên hội thoại cho block
B2: Đổi method thành POST
B3: Điền URL API (1) vào
B4: Bấm Add Header nhập key là Authorization và giá trị (*) – giá trị (*) bạn lấy từ cài đặt của plugins ở mục 1. Và bấm lưu thay đổi.
Hướng dẫn đọc dữ liệu API (1).
API sẽ trả về JSON gồm 2 thuộc tính id và content(kết hợp giữa prefix và id -> đây cũng chính là nội dung chuyển khoản)

Bên dưới block Json API phần Response Mapping
Bạn có thể lấy data trả về như sau
- Cách lấy id => id
- Cách lấy content => content
Bạn có thể lưu vào thuộc tính như hình trên để có thể tái sử dụng
Tạo Blocks JSON để check lịch sử giao dịch
Chúng ta sẽ sử dụng API (2)
Hướng dẫn gọi đến API (2)

Tham số bắt buộc:
- total: Tổng số tiền đơn hàng
- order_id: ID đơn hàng
Tham số tùy chỉnh:
- redirect_success_blocks : xử lý chuyển hướng blocks khi thành công (khách hàng đã chuyển khoản đúng nội dung & số tiền)
- redirect_failure_blocks: Xử lý chuyển hướng blocks khi thất bại (Khách chưa chuyển tiền, hoặc chuyển thiếu tiền, sai nội dung…)
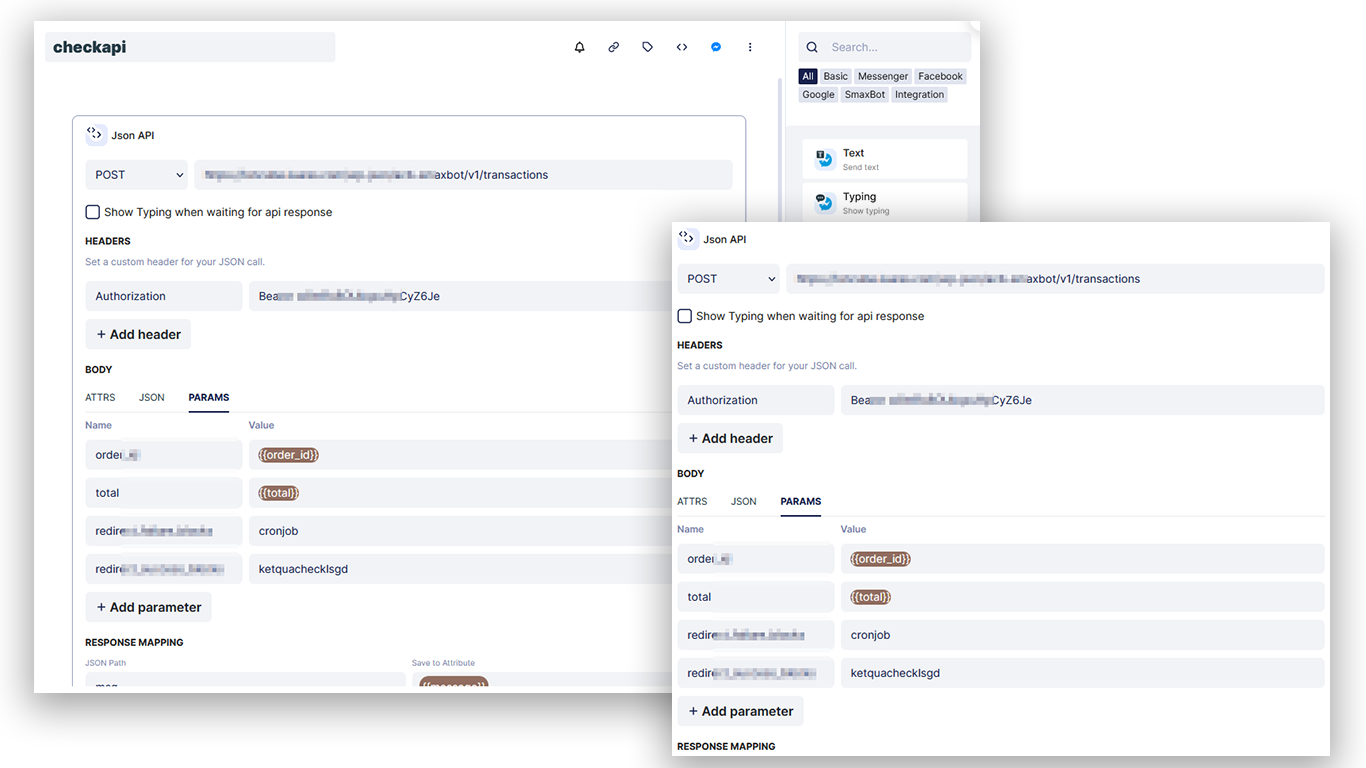
Bạn vào chỉnh sửa kịch bản của bạn tại Smaxbot, tạo mới Blocks “JSON API”
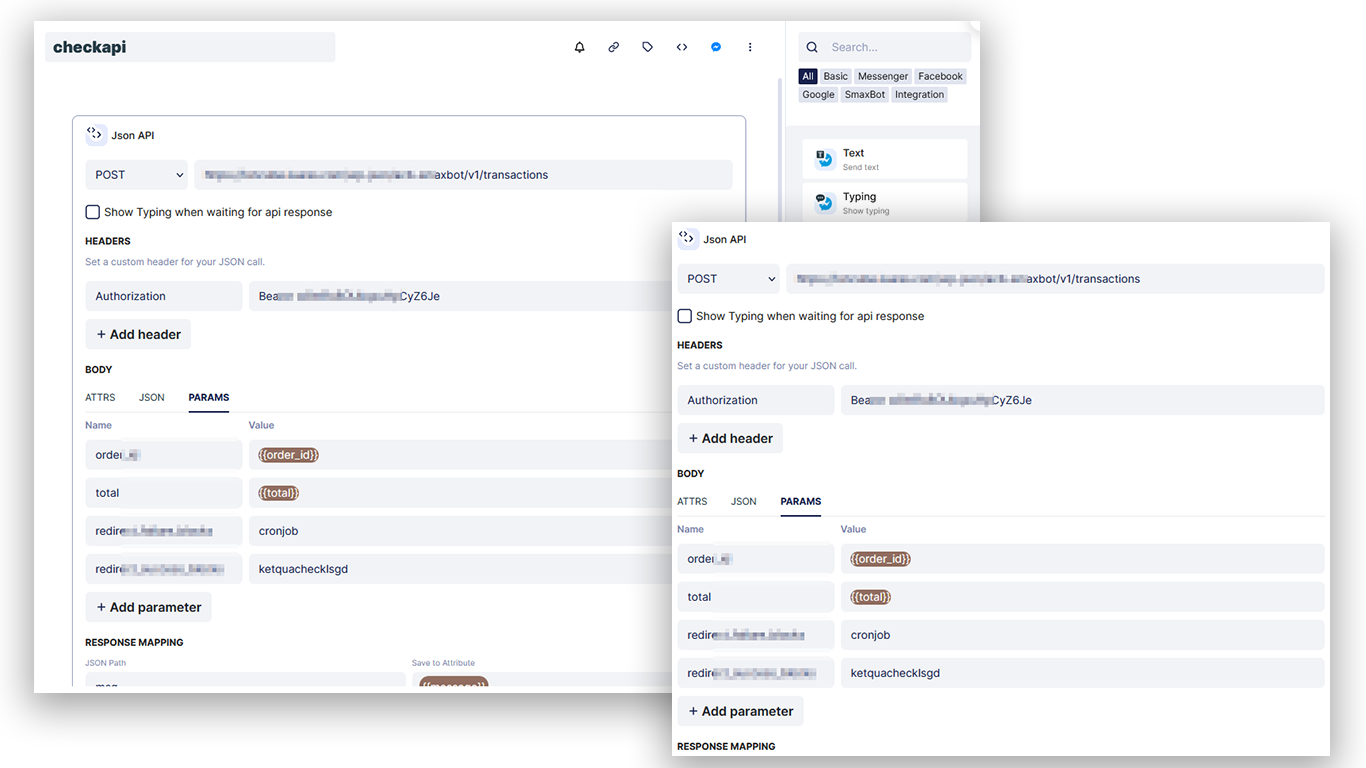
B1: Đặt tên hội thoại cho blocks – lưu ý phần này ta sẽ sử dụng ở phần đọc dữ liệu API ngay bên dưới
B2: Đổi method thành POST
B3: Điền URL API (2) vào
B4: Add header: nhập key Authorization và giá trị là chuỗi Token được tạo tại plugin.
B5: Tại body chuyển sang tab params. Nhập các key bắt buộc gồm total và order_id ở trên
Hướng dẫn đọc dữ liệu API (2).
API sẽ trả về JSON gồm:
- status : trạng thái kết nối api
- success: trạng thái xử lý tìm kiếm nội dung có hay không (trả về true hoặc false)
- msg: Nội dung tin nhắn xử lý
- qrcode_url: đường dẫn mã qrcode của đơn hàng
Cách đọc dữ liệu tương tự như API 1.
Bên dưới block Json API phần Response Mapping
Bạn có thể lấy data trả về như sau
- Cách lấy status => gõ status
- Cách lấy success=> gõ success
- Cách lấy msg => gõ msg
- Cách lấy qrcode_url => gõ qrcode_url
Bạn có thể lưu vào thuộc tính như hình trên để có thể tái sử dụng.